~o( =∩ω∩= )m
1. 设定自定义文件 打开 \blog\_config.next.yml
添加
1 2 3 4 5 6 custom_file_path: header: source/_data/header.njk sidebar: source/_data/sidebar.njk variable: source/_data/variables.styl mixin: source/_data/mixins.styl style: source/_data/styles.styl
打开文件夹 \blog\source
新建文件夹 _data
在 _data 文件夹内新建文件 header.njk、sidebar.njk、variables.styl、mixins.styl、styles.styl
2. CNPM 这是一个完整 npmjs.org
在 npm 无法同步时提供帮助。
打开命令行窗口
安装 npm install -g cnpm --registry=https://registry.npm.taobao.org
指令
# 安装模块
从 registry.npm.taobao.org 安装所有模块。当安装的时候发现安装的模块还没有同步过来,淘宝 NPM 会自动在后台进行同步,并且会让你从官方 NPM registry.npm.taobao.org 进行安装。下次你再安装这个模块的时候,就会直接从 淘宝 NPM 安装了。
$ cnpm install [name]
# 同步模块
直接通过 sync 命令马上同步一个模块, 只有 cnpm 命令行才有此功能:
$ cnpm sync connect
当然, 你可以直接通过 web 方式来同步: /sync/connect
$ open https://npm.taobao.org/sync/connect
# 其它命令
支持 npm 除了 publish 之外的所有命令, 如:
$ cnpm info connect
3. Hexo 页面自动刷新 经常本地调试 Hexo 主题, 如果有工具能监视文件更改幷自动刷新页面,那一定能提高不少效率,Browsersync 就是这样一款浏览器同步测试工具。
安装
在Hexo根目录下运行
1 2 npm install -g browser-sync npm install hexo-browsersync --save
安装后像往常一样执行 hexo s 开启本地服务器,当相关文件被修改或者保存时,关联的浏览器页面会自带刷新
不足
变动后将重新加载整个页面,不能局部刷新
使用 Hexo 自带服务器时,无法在移动端调试
md 文件过大时界面无法加载
4. InstantClick Next 主题 现已集成 quicklink
通常,我们为了减少 DNS 的查询时间,使用 dns prefetch 为该页面中的链接做解析,提升页面的加载速度。类似的,我们可以在鼠标滑到链接上到点击的时间间隙去加载这个页面,通常这个间隙有几百毫秒,利用 InstantClick ,我们可以充分利用这几百毫秒,让网站能够瞬间显示新页面,几乎没有延迟。
但是 InstantClick 并不能滥用,许多 js 无法与它兼容,如谷歌分析 、百度统计 以及 fancybox 。
初始化并解决部分 js 无法加载的问题:
打开 \hexo-theme-next\layout\_partials\head.njk
添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <script src="\js\custom\instantclick.min.js" data-no-instant></script> <script data-no-instant > InstantClick .on ('change' , function (isInitialLoad ) { if (isInitialLoad === false ) { if (typeof MathJax !== 'undefined' ) MathJax .Hub .Queue (["Typeset" ,MathJax .Hub ]); if (typeof prettyPrint !== 'undefined' ) prettyPrint (); if (typeof _hmt !== 'undefined' ) _hmt.push (['_trackPageview' , location.pathname + location.search ]); if (typeof ga !== 'undefined' ) ga ('send' , 'pageview' , location.pathname + location.search ); } }); InstantClick .init (); </script >
下载 instantclick.min.js
打开 \hexo-theme-next\source\js\custom\
放置 instantclick.min.js
这时候对于所有链接都开启预加载模式 ,但可以把部分链接加入黑名单:<a href="\blog\" data-no-instant>Blog</a>
5. 压缩 gulp.js 是基于流的自动化构建工具,我们可以使用 Gulp 为 Hexo 压缩文件
在 \blog\ 打开命令行窗口
安装
再根据需要安装以下模块
1 2 3 4 5 npm install gulp-minify-css --save npm install gulp-uglify --save npm install gulp-htmlmin --save npm install gulp-htmlclean --save npm install gulp-imagemin --save
打开 \blog\
新建 gulpfile.js
添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 var gulp = require ('gulp' );var minifycss = require ('gulp-minify-css' );var uglify = require ('gulp-uglify' );var htmlmin = require ('gulp-htmlmin' );var htmlclean = require ('gulp-htmlclean' );var imagemin = require ('gulp-imagemin' );gulp.task ('minify-html' , function ( return gulp.src ('./public/**/*.html' ) .pipe (htmlclean ()) .pipe (htmlmin ({ removeComments : true , minifyJS : true , minifyCSS : true , minifyURLs : true , })) .pipe (gulp.dest ('./public' )) }); gulp.task ('minify-css' , function ( return gulp.src ('./public/**/*.css' ) .pipe (minifycss ()) .pipe (gulp.dest ('./public' )); }); gulp.task ('minify-js' , function ( return gulp.src (['./public/**/.js' ,'!./public/js/**/*min.js' ]) .pipe (uglify ()) .pipe (gulp.dest ('./public' )); }); gulp.task ('minify-images' , function ( gulp.src ('./public/images/**/*.*' ) .pipe (imagemin ({ optimizationLevel : 5 , progressive : true , interlaced : false , multipass : false , })) .pipe (gulp.dest ('./public/uploads' )); }); gulp.task ('default' , gulp.parallel ('minify-html' , 'minify-css' , 'minify-js' , 'minify-images' ));
依照格式,删除未安装模块的代码部分
在命令行内输入 $ gulp 即可运行
一键同步代码参照 7. 批处理脚本自动创建文章及一键部署
把因删除空格缩小的间距调整回来:
打开 \blog\source\_data\styles.styl
添加
1 2 3 4 5 6 7 // gulp 间距调整 span .leancloud-visitors-count , span .post-comments-count .valine-comment-count { padding-left : 2px ; } i .fa .fa-ravelry { padding-left : 5px ; }
已知 BUG:
压缩 md 文件会使 markdown 语法的代码块消失 会删除全角空格
安装 npm install hexo-neat --save
打开 \blog\_config.yml
添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 neat_enable: true neat_html: enable: true exclude: - '**/*.md' neat_css: enable: true exclude: - '**/*.min.css' neat_js: enable: true mangle: true output: compress: exclude: - '**/*.min.js' - '**/jquery.fancybox.pack.js' - '**/index.js'
6. Service Worker
Service workers 本质上充当 Web 应用程序与浏览器之间的代理服务器,为了适应越来越多的网页应用而产生。
它可以通过拦截并修改访问和资源请求,缓存特定的网页资源,并可以将网页做到离线可用;
同时 Service Workers 也能做到定期后台同步与信息推送。
部署成功后,您可以节省用户流量、提升页面二次加载速度等。
7. 打开 \blog\
新建 新建文章.bat
添加
1 2 3 4 set "a=%date:~,4%" set "b=%date:~5,2%" set "c=%date:~8,2%" hexo new "%a%-%b%-%c%"
命名格式为 年-月-日.md
部署可写为 hexo clean & hexo g -d
若使用 gulp 则写为 hexo clean & hexo g && gulp & hexo deploy
8. 根据邮箱自定义评论头像 打开 Gravatar
注册并上传图片
之后即可在支持填写邮箱的评论插件中使用自己的头像啦
如果头像没有生效的话清除下网站缓存就行啦
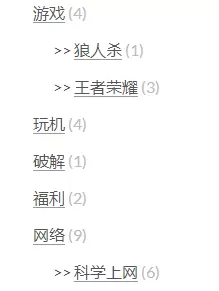
9. 修改分类层级显示
打开 \hexo-theme-next\layout\_macro\post.njk
查找
1 {{ __ ('symbol.comma' ) }}
改为
打开 \blog\source\_data\styles.styl
添加
1 2 3 4 5 6 .category-list ul { list-style : none; li :before { content : '>>' ; } }
10. 添加标题底部横线 打开 \blog\source\_data\styles.styl
添加
1 2 3 4 h1 , h2 , h3 , h4 , h5 , h6 { border-bottom : 2px solid #8c8c8c ; padding : 0 5% 2px 0 ; }
11. 修改页脚文字 打开 \blog\source\_data\styles.styl
添加
1 2 3 4 5 6 7 8 9 10 11 // 底部字体 .footer { color : $fontColor; font-size : 16px ; +mobile() { font-size : 12px ; } .busuanzi-value { font-weight : bold; } }
12. 设置背景图片 打开 \blog\source\_data\styles.styl
添加
1 2 3 4 5 6 7 // 背景图片 body { background-image : url (/images/background.webp ); background-repeat : no-repeat; background-attachment : fixed; background-position : 50% 50% ; }
13. 去除 #more 标签 打开 \hexo-theme-next\layout\_macro\post.njk
搜索 #more
删除即可
14. 记忆浏览位置 关闭本页,重新打开,将返回刚才的浏览进度。
打开 \hexo-theme-next\source\js\custom\custom.js
添加
1 2 3 4 5 6 7 8 9 10 11 12 13 $(function ( if (localStorage .tempScrollTop ) { $(window ).scrollTop (localStorage .tempScrollTop ); } }); $(window ).on ("scroll" , function ( localStorage .setItem ("tempScrollTop" , $(window ).scrollTop ()); }); window .onbeforeunload = function ( var tempScrollTop = $(window ).scrollTop (); localStorage .setItem ("tempScrollTop" , tempScrollTop); };
15. 修改页宽 打开 \blog\source\_data\variables.styl
添加
1 2 3 $content -desktop = 850px $content -desktop-large = 950px $content -desktop-largest = 1100px
数值改为百分比会导致在屏宽较小的显示器上,侧边栏打开时内容缩放,使得目录与文字不匹配。
16. 分类和标签界面显示年份 Next 主题已自带该功能
打开 \hexo-theme-next\layout\category.njk
查找
1 2 3 {% for post in page.posts %} {{ post_template.render(post) }} {% endfor %}
改为
1 2 3 4 5 6 7 8 9 10 11 12 13 {% for post in page.posts %} {# Show year #} {% set year %} {% set post.year = date(post.date, 'YYYY') %} {% if post.year !== year %} {% set year = post.year %} <div class ="collection-title" > <h2 class ="archive-year motion-element" id ="archive-year-{{ year }}" > {{ year }}</h2 > </div > {% endif %} {# endshow #} {{ post_template.render(post) }} {% endfor %}
添加
1 2 3 4 5 6 7 {% block script_extra %} {% if theme.use_motion %} <script type ="text/javascript" id ="motion.page.archive" > $('.archive-year' ).velocity ('transition.slideLeftIn' ); </script > {% endif %} {% endblock %}
打开 \hexo-theme-next\layout\tag.njk
查找
1 2 3 {% for post in page.posts %} {{ post_template.render(post) }} {% endfor %}
改为
1 2 3 4 5 6 7 8 9 10 11 12 13 {% for post in page.posts %} {# Show year #} {% set year %} {% set post.year = date(post.date, 'YYYY') %} {% if post.year !== year %} {% set year = post.year %} <div class ="collection-title" > <h2 class ="archive-year motion-element" id ="archive-year-{{ year }}" > {{ year }}</h2 > </div > {% endif %} {# endshow #} {{ post_template.render(post) }} {% endfor %}
添加
1 2 3 4 5 6 7 {% block script_extra %} {% if theme.use_motion %} <script type ="text/javascript" id ="motion.page.archive" > $('.archive-year' ).velocity ('transition.slideLeftIn' ); </script > {% endif %} {% endblock %}
17. 滚动条美化 打开 \blog\source\_data\styles.styl
添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 ::-webkit-scrollbar { width : 10px ; height : 10px ; } ::-webkit-scrollbar-button { width : 0 ; height : 0 ; } ::-webkit-scrollbar-button:start:increment,::-webkit-scrollbar-button:end:decrement { display : none; } ::-webkit-scrollbar-corner { display : block; } ::-webkit-scrollbar-thumb { border-radius : 8px ; background-color : rgba (0 ,0 ,0 ,.2 ); } ::-webkit-scrollbar-thumb:hover { border-radius : 8px ; background-color : rgba (0 ,0 ,0 ,.5 ); } ::-webkit-scrollbar-track,::-webkit-scrollbar-thumb { border-right : 1px solid transparent; border-left : 1px solid transparent; } ::-webkit-scrollbar-track:hover { background-color : rgba (0 ,0 ,0 ,.15 ); } ::-webkit-scrollbar-button:start { width : 10px ; height : 10px ; background : url (../images/scrollbar_arrow.webp ) no-repeat 0 0 ; } ::-webkit-scrollbar-button:start:hover { background : url (../images/scrollbar_arrow.webp ) no-repeat -15px 0 ; } ::-webkit-scrollbar-button:start:active { background : url (../images/scrollbar_arrow.webp ) no-repeat -30px 0 ; } ::-webkit-scrollbar-button:end { width : 10px ; height : 10px ; background : url (../images/scrollbar_arrow.webp ) no-repeat 0 -18px ; } ::-webkit-scrollbar-button:end:hover { background : url (../images/scrollbar_arrow.webp ) no-repeat -15px -18px ; } ::-webkit-scrollbar-button:end:active { background : url (../images/scrollbar_arrow.webp ) no-repeat -30px -18px ; }
下载 scrollbar_arrow.png
18. 畅言加载优化 将畅言依赖的embed.js放至底部
打开 \hexo-theme-next\layout\_third-party\comments\changyan.njk
查找 document.getElementsByTagName("head")[0]
改为 document.getElementsByTagName("footer")[0]
19. 畅言去版权 打开 \blog\source\_data\styles.styl
添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 #SOHUCS #SOHU_MAIN .module-cmt-notice {display :none !important ;}.section-service-w {display :none !important ;}#SOHUCS #SOHU_MAIN .module-cmt-box .post-wrap-w .post-wrap-main {background :none;background-image :url (https://i.loli.net/2017/08/05/5985668d58744.webp ) !important ;}#SOHUCS {position :relative;z-index :0 !important ;}#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .platform-login .split-hr {display :none !important ;}.phone-login {display :none !important ;}#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .changyan-login-dialog-wrapper-main {height :250px !important ;}#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .platform-login .login-group .login-item .login-logo-phone {display :none !important ;}#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .platform-login .login-instruction {display :none !important ;}#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .platform-login .login-group .login-item .login-logo-wechat {display :none !important ;}#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .changyan-login-dialog-wrapper-main {background :none;background-image :url (https://i.loli.net/2017/08/05/59856762568bb.webp ) !important ;}#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .cy-logo {background :none !important ;}#SOHUCS #SOHU_MAIN .module-cmt-box .post-wrap-w .wrap-action-w .action-issue-w .issue-btn-w a .btn-fw {background :none;background-image :url (https://i.loli.net/2017/08/05/5985612ad66f5.webp ) !important ;}#SOHUCS #SOHU_MAIN .module-cmt-footer .section-service-w , #SOHUCS #SOHU_MAIN .module-cmt-footer .section-service-w .service-wrap-w , #SOHUCS #SOHU_MAIN .module-cmt-footer .section-service-w .service-wrap-w a {height :0px !important ;overflow :hidden !important ;}
20. 代码块复制功能 更新 Next 主题至 5.1.3 后失效,现已自带复制功能
任选其一
clipboard.js
clipboard.min.js
打开 \hexo-theme-next\source\lib\
新建文件夹 zclip
放置 clipboard.js/clipboard.min.js
打开 \hexo-theme-next\source\js\
新建 custom.js
添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 function createCopyBtns ( var $codeArea = $("figure table" ); if ($codeArea.length > 0 ) { function changeToSuccess (item ) { $imgOK = $("#copyBtn" ).find ("#imgSuccess" ); if ($imgOK.css ("display" ) == "none" ) { $imgOK.css ({ opacity : 0 , display : "block" }); $imgOK.animate ({ opacity : 1 }, 1000 ); setTimeout (function ( $imgOK.animate ({ opacity : 0 }, 2000 ); }, 2000 ); setTimeout (function ( $imgOK.css ("display" , "none" ); }, 4000 ); }; }; $(".post-body" ).before ('<div id="copyBtn" style="opacity: 0; position: absolute;top:0px;display: none;line-height: 1; font-size:1.5em"><span id="imgCopy" ><i class="fa fa-paste fa-fw"></i></span><span id="imgSuccess" style="display: none;"><i class="fa fa-check-circle fa-fw" aria-hidden="true"></i></span>' ); var clipboard = new Clipboard ('#copyBtn' , { target : function ( return document .querySelector ("[copyFlag]" ); }, isSupported : function ( return document .querySelector ("[copyFlag]" ); } }); clipboard.on ('success' , function (e ) { e.clearSelection (); changeToSuccess (e); }); clipboard.on ('error' , function (e ) { console .error ('Action:' , e.action ); console .error ('Trigger:' , e.trigger ); }); $("#copyBtn" ).hover ( function ( $(this ).stop (); $(this ).css ("opacity" , 1 ); }, function ( $(this ).animate ({ opacity : 0 }, 2000 ); } ); } } $("figure" ).hover ( function ( $("[copyFlag]" ).removeAttr ("copyFlag" ); $(this ).find (".code" ).attr ("copyFlag" , 1 ); $copyBtn = $("#copyBtn" ); if ($copyBtn.lenght != 0 ) { $copyBtn.stop (); $copyBtn.css ("opacity" , 0.8 ); $copyBtn.css ("display" , "block" ); $copyBtn.css ("top" , parseInt ($copyBtn.css ("top" )) + $(this ).offset ().top - $copyBtn.offset ().top + 3 ); $copyBtn.css ("left" , -$copyBtn.width () - 3 ); } }, function ( $("#copyBtn" ).animate ({ opacity : 0 }, 2000 ); } ); $(document ).ready (function ( createCopyBtns (); });
打开 \hexo-theme-next\layout\_custom\
新建 custom.njk
打开 \hexo-theme-next\layout\_layout.njk
在 </body> 前添加
1 {% include '_custom/custom.njk' %}
打开 \blog\source\_data\header.njk
添加
1 2 <script type="text/javascript" src="/lib/zclip/clipboard.min.js" ></script> <script type ="text/javascript" src ="/js/src/custom.js" > </script >
21. 文末结束标记 打开 \hexo-theme-next\layout\_macro\
新建 passage-end-tag.njk
添加
1 2 3 4 {% if theme.passage_end_tag .enabled %} <div style="text-align:center;color: #ccc;font-size:15px;" ><br /> <br /> <br /> -------------文章结束啦 ~\(≧▽≦)/~ 感谢您的阅读-------------</div> <br />
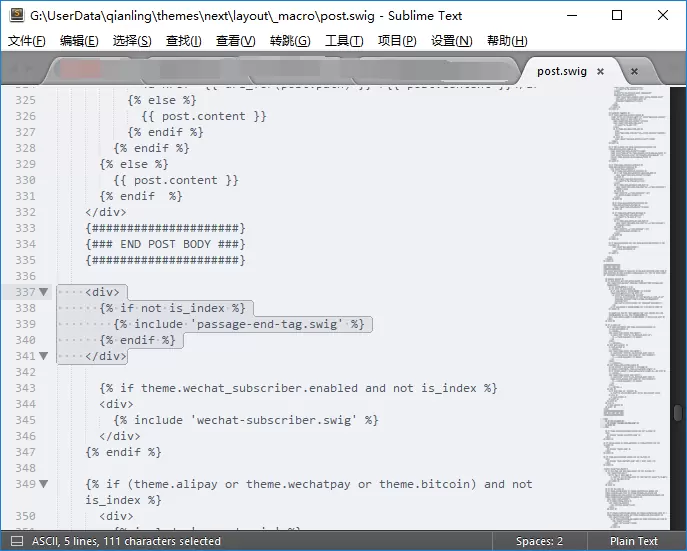
打开 \hexo-theme-next\layout\_macro\post.njk
查找 wechat
于图中位置添加
1 2 3 4 5 <div> {% if not is_index %} {% include 'passage-end-tag.njk' %} {% endif %} </div>
打开 \hexo-theme-next\_config.yml
添加
1 2 3 passage_end_tag: enabled: true
22. 鼠标点击特效 打开 \blog\source\_data\header.njk
添加
1 2 3 4 <!-- 点击特效 --> <canvas class ="fireworks" style ="position: fixed;left: 0;top: 0;z-index: 1; pointer-events: none;" > </canvas > <script type ="text/javascript" src ="//cdn.bootcss.com/animejs/2.2.0/anime.min.js" > </script > <script type ="text/javascript" src ="/js/src/fireworks.js" > </script >
下载 anime.min.jsfireworks.js
放置 anime.min.js 至 CDN
打开 \hexo-theme-next\source\js\custom\
放置 fireworks.js
23. 侧边栏添加 APlayer
下载 APlayer.min.js
打开 \hexo-theme-next\source\js\custom\
放置 APlayer.min.js
打开 \blog\source\_data\sidebar.njk
添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <div id="aplayer" class ="aplayer" ></div> <script src ="/js/src/custom/APlayer.min.js" > </script > <script type ="text/javascript" > var ap = new APlayer ({ element : document .getElementById ('aplayer' ), narrow : false , autoplay : false , showlrc : 0 , mutex : true , theme : '#e6d0b2' , mode : 'random' , preload : 'metadata' , listmaxheight : '513px' , music : [{ title : '双笙 囧菌 - 世末歌者' , author : '双笙 囧菌' , url : 'https://qianling-1254036047.cos.ap-chengdu.myqcloud.com/music/%E5%8F%8C%E7%AC%99%20%E5%9B%A7%E8%8F%8C%20-%20%E4%B8%96%E6%9C%AB%E6%AD%8C%E8%80%85.mp3' , pic : 'https://qianling-1254036047.cos.ap-chengdu.myqcloud.com/music/%E5%8F%8C%E7%AC%99%20%E5%9B%A7%E8%8F%8C%20-%20%E4%B8%96%E6%9C%AB%E6%AD%8C%E8%80%85.webp' , }, { title : '幹物女(WeiWei)' , author : '封茗囧菌' , url : 'https://qianling-1254036047.cos.ap-chengdu.myqcloud.com/music/%E5%B0%81%E8%8C%97%E5%9B%A7%E8%8F%8C%20-%20%E5%B9%B9%E7%89%A9%E5%A5%B3(WeiWei).mp3' , pic : 'https://qianling-1254036047.cos.ap-chengdu.myqcloud.com/music/%E5%B0%81%E8%8C%97%E5%9B%A7%E8%8F%8C%20-%20%E5%B9%B9%E7%89%A9%E5%A5%B3(WeiWei).webp' , }] }); </script >
24. 页面添加 live2d 安装 npm install -save hexo-helper-live2d
打开 \blog\source\_data\header.njk
添加
打开 \blog\_config.yml
添加
1 2 3 4 5 6 7 8 9 10 11 12 13 live2d: model: koharu width: 150 height: 300 scaling: 2 mobileShow: true mobileScaling: 0.5 opacityDefault: 1 position: left horizontalOffset: 10 verticalOffset: -40 className: live2d id: live2dcanvas
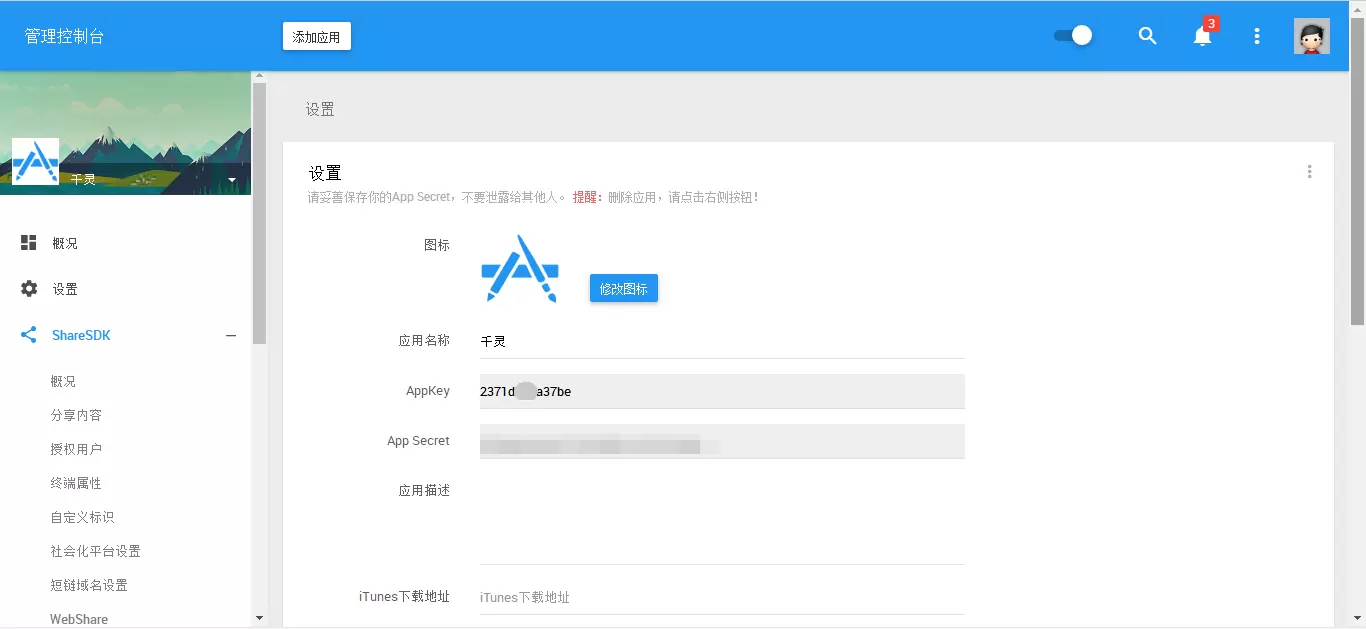
25. 添加 Mob 分享 登录 MOB(如无帐号请注册) http://mob.com/login/
添加新的应用,然后在添加产品处添加 ShareSDK
打开设置,复制AppKey
打开 \blog\_config.yml
添加
1 2 3 mob_share: appkey: ******
打开 \hexo-theme-next\layout\_partials\share\
新建 mob_share.njk
添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <div class ="-mob-share-ui-button -mob-share-open" > 分 享</div > <div class ="-mob-share-ui" -mob-share-ui-theme -mob-share-ui-theme-slide-bottom style ="display: none" > <ul class ="-mob-share-list" > <li class ="-mob-share-weixin" > <p > 微信</p > </li > <li class ="-mob-share-qzone" > <p > QQ空间</p > </li > <li class ="-mob-share-weibo" > <p > 新浪微博</p > </li > <li class ="-mob-share-facebook" > <p > Facebook</p > </li > <li class ="-mob-share-twitter" > <p > Twitter</p > </li > <li class ="-mob-share-pocket" > <p > Pocket</p > </li > <li class ="-mob-share-tumblr" > <p > Tumblr</p > </li > <li class ="-mob-share-google" > <p > Google+</p > </li > <li class ="-mob-share-linkedin" > <p > Linkedin</p > </li > <li class ="-mob-share-qq" > <p > QQ好友</p > </li > <li class ="-mob-share-tencentweibo" > <p > 腾讯微博</p > </li > <li class ="-mob-share-renren" > <p > 人人网</p > </li > <li class ="-mob-share-douban" > <p > 豆瓣</p > </li > <li class ="-mob-share-youdao" > <p > 有道云笔记</p > </li > <li class ="-mob-share-instapaper" > <p > Instapaper</p > </li > </ul > <div class ="-mob-share-close" > 取消</div > </div > <div class ="-mob-share-ui-bg" > </div > <script id ="-mob-share" src ="https://f1.webshare.mob.com/code/mob-share.js?appkey={{config.mob_share.appkey}}" > </script >
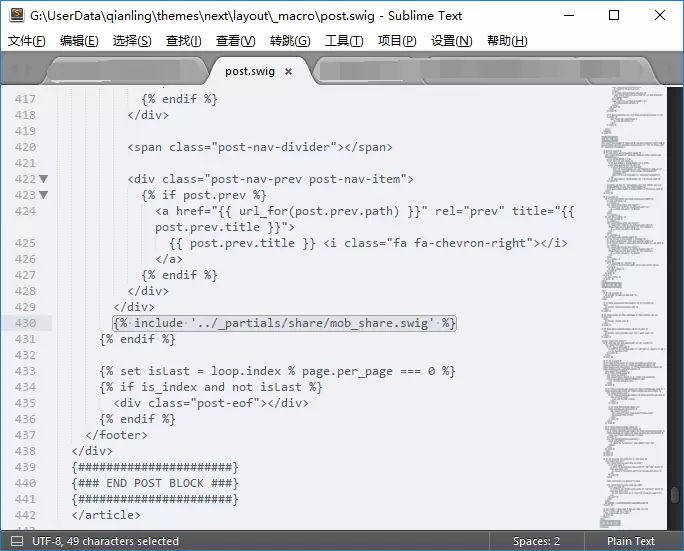
打开 \hexo-theme-next\layout\_macro\post.njk
查找 <i class="fa fa-chevron-right">
于图中位置添加
1 {% include '../_partials/share/mob_share.njk' %}
26. 文章置顶 Next 主题已自带该功能
Bug:与按文章更新时间排序冲突
打开 \blog\node_modules\hexo-generator-index\lib\generator.js
将内容修改为
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 'use strict' ;var pagination = require ('hexo-pagination' );module .exports = function (locals ){ var config = this .config ; var posts = locals.posts ; posts.data = posts.data .sort (function (a, b ) { if (a.sticky && b.sticky ) { if (a.sticky == b.sticky ) return b.date - a.date ; else return b.sticky - a.sticky ; } else if (a.sticky && !b.sticky ) { return -1 ; } else if (!a.sticky && b.sticky ) { return 1 ; } else return b.date - a.date ; }); var paginationDir = config.pagination_dir || 'page' ; return pagination ('' , posts, { perPage : config.index_generator .per_page , layout : ['index' , 'archive' ], format : paginationDir + '/%d/' , data : { __index : true } }); };
使用方法
在文章中添加 sticky 值,数值越大文章越靠前,如
1 2 3 4 5 6 7 8 --- title: Hexo 优化汇总 categories: - Hexotags: - 前端 - Hexo ---
打开 \hexo-theme-next\layout\_macro\post.njk
查找(两条) <i class="fa fa-thumbtack"></i>
修改为想要的图形(以图片为例) <img src="/images/sticky.png" width="60" height="60" />
如果是图片,可能需要修改 CSS,以下为参考
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 // 文章置顶标签样式 .post-sticky-flag { position : absolute; right : 0px ; bottom : 32px ; pointer-events : none; +mobile() { bottom : 38px ; right : -25px ; } } .post-sticky-flag { -ms-transform : rotate (0deg ); transform : rotate (0deg ); }
27. Local Search 加载动画修改 Next 主题已自带预加载功能
打开 \hexo-theme-next\source\js\local-search.js
查找 fa fa-spinner fa-pulse fa-5x fa-fw
改为 fa fa-circle-o-notch fa-spin fa-5x fa-fw margin-bottom
28. Star rating 修改 打开 \hexo-theme-next\layout\_partials\post\post-footer.njk
查找 <div class="wp_rating">
在下一行添加 <div style="color: rgba(0, 0, 0, 0.75); font-size:13px; letter-spacing:3px">(>来评分吧<)</div>
打开 \blog\source\_data\styles.styl
添加
1 2 3 4 5 6 7 // 评分留白更改 .post-widgets { padding-top : 0px ; } .post-nav { margin-top : 30px ; }
29. 点击侧栏以外区域时关闭侧栏 Next 主题 7.0+ 已失效
打开 \hexo-theme-next\source\js\motion.js
添加
1 2 3 4 5 6 7 8 9 $('body' ).on ('click' ,function (e ){ var bSidebarShow = $('#sidebar' ).css ('display' )==='block' && $('#sidebar' ).width () > 0 ; var bFlag = $(e.target ).parents ('#sidebar,.sidebar-toggle' ).length > 0 ; if (bSidebarShow && !bFlag){ $('.sidebar-toggle-line-wrap' ).trigger ('click' ); e.preventDefault (); } });
30. 阅读进度条 比自带的更好看。
打开 \blog\source\_data\header.njk
添加
1 <div class ="top-scroll-bar" > </div >
打开 \blog\source\_data\styles.styl
添加
1 2 3 4 5 6 7 8 9 10 11 12 //顶部阅读进度条 .top-scroll-bar { position : fixed; height : 3px ; top : 0 ; left : 0 ; transition-duration : 0.7s ,0.7s ; transiton-property: width,background; z-index : 99999 ; display : none; background : #37C6C0 ; }
打开 \hexo-theme-next\source\js\custom\custom.js
添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 $(document ).ready (function ( $(window ).scroll (function ( $(".top-scroll-bar" ).attr ("style" , "width: " + ($(this ).scrollTop () / ($(document ).height () - $(this ).height ()) * 100 ) + "%; display: block;" ); var s=$(window ).scrollTop (); var a=$(document ).height (); var b=$(window ).height (); var result=parseInt (s/(a-b)*100 ); $(".top-scroll-bar" ).css ("width" ,result+"%" ); if (result>=0 &&result<=19 ) $(".top-scroll-bar" ).css ("background" ,"#cccccc" ); if (result>=20 &&result<=39 ) $(".top-scroll-bar" ).css ("background" ,"#50bcb6" ); if (result>=40 &&result<=59 ) $(".top-scroll-bar" ).css ("background" ,"#85c440" ); if (result>=60 &&result<=79 ) $(".top-scroll-bar" ).css ("background" ,"#f2b63c" ); if (result>=80 &&result<=99 ) $(".top-scroll-bar" ).css ("background" ,"#FF0000" ); if (result==100 ) $(".top-scroll-bar" ).css ("background" ,"#f58ca1" ); }); });
31. 评论输入打字礼花及震动特效 下载 activate-power-mode.js
放置 activate-power-mode.js 至 CDN
打开 \blog\source\_data\header.njk
添加
1 2 3 4 5 6 7 <script type ="text/javascript" src ="https://qianling-1254036047.cos.ap-chengdu.myqcloud.com/js/activate-power-mode.js" > </script > <script > POWERMODE .colorful = true ; POWERMODE .shake = false ; document .body .addEventListener ('input' , POWERMODE ); </script >
32. Valine 邮件提醒 已失效
使用 LeanCloud 存储你的评论数据,在 LeanEngine 云引擎上管理你的评论,包括邮件通知和垃圾评论标记。
这是用于 Valine 评论 的后台管理,可以部署到你的 LeanCloud。它可以帮你完成:
注意:修改 QQ 密码 后,SMTP 密码 会变动,需要重新获取授权码并修改 SMTP_PASS 参数后才能继续使用邮件提醒功能。
重启容器不影响定时器。
33. Valine 匿名修改 Valine 不填写昵称默认显示为 Anonymous,将其修改为中文匿名。
下载并打开 Valine.min.js
查找 Anonymous
将两处 Anonymous 改为 匿名
34. 折叠功能 有大段的东西想要放上去,但又不想占据大量的位置。折叠是最好的选择。
1 2 3 {% fold 这里是按钮文本 %} 这里是折叠内容,类型不限。 {% endfold %}
打开 \hexo-theme-next\source\js\custom\custom.js
添加
1 2 3 4 5 6 7 8 9 $(document ).ready (function ( $(document ).on ('click' , '.fold_hider' , function ( $('>.fold' , this .parentNode ).slideToggle (); $('>:first' , this ).toggleClass ('open' ); }); $("div.fold" ).css ("display" ,"none" ); });
打开 \hexo-theme-next\scripts
新建 tags.js
添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 const rEscapeContent = /<escape(?:[^>]*)>([\s\S]*?)<\/escape>/g ;const placeholder = '\uFFFD' ;const rPlaceholder = /(?:<|<)\!--\uFFFD(\d+)--(?:>|>)/g ;const cache = [];function escapeContent (str ) { return '<!--' + placeholder + (cache.push (str) - 1 ) + '-->' ; } hexo.extend .filter .register ('before_post_render' , function (data ) { data.content = data.content .replace (rEscapeContent, function (match, content ) { return escapeContent(content); }); return data; }); hexo.extend .filter .register ('after_post_render' , function (data ) { data.content = data.content .replace (rPlaceholder, function ( return cache[arguments [1 ]]; }); return data; });
新建 fold.js
添加
1 2 3 4 5 6 7 8 function fold (args, content) { var text = args[0 ]; if (!text) text = "点击展开/折叠内容" ; return '<div><div class="fold_hider"><div class="close hider_title">' + text + '</div></div><div class="fold">\n' + hexo.render .renderSync ({text : content, engine : 'markdown' }) + '\n</div></div>' ; } hexo.extend .tag .register ('fold' , fold, {ends : true });
打开 \blog\source\_data\styles.styl
添加
1 2 3 4 5 6 7 8 9 10 11 12 // 折叠 .hider_title { cursor : pointer; color : #ef4a05 ; margin-bottom : 20px ; } .close :after { content : " ▼" ; } .open :after { content : " ▲" ; }
35. 修改返回顶部按钮图标 打开 \hexo-theme-next\layout\_partials\widgets.njk
查找 fa fa-arrow-up
改为 fa fa-chevron-up
36. 文章按更新时间排序 打开 \blog\_config.yml
查找 order_by: -date
将 -date
改为 -updated
37. post-meta-item 修改
以 Valine 为例
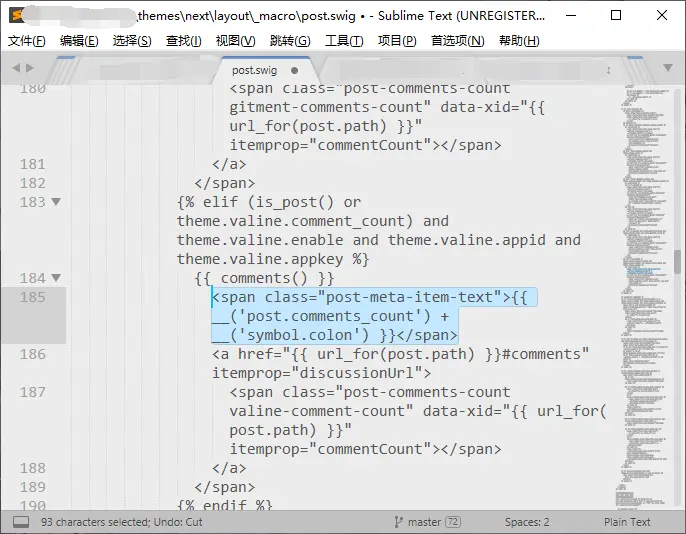
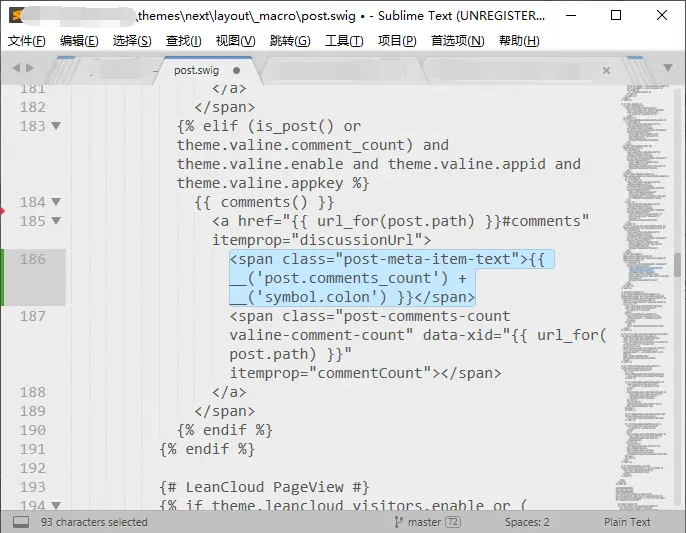
打开 \hexo-theme-next\layout\_macro\post.njk
查找
1 <span class="post-meta-item-text">{{ __('post.comments_count ') + __('symbol.colon ') }}</span >
将其移动至
1 <a href="{{ url_for(post.path ) }}#comments " itemprop="discussionUrl">
后
Next 7.7.1+ 把原来的‘评论数’去掉了,现在只显示‘Valine’
打开 \hexo-theme-next\scripts\filters\comment\valine.js
查找 ${iconText('far fa-comment', 'valine')}
改为 <i class="far fa-comment"></i>评论数
若要为评论数增加超链接,则移动至 a 标签后,修改后完整代码:
1 2 3 4 5 6 <span class ="post-meta-item" > <a title ="valine" href ="{{ url_for(post.path) }}#valine-comments" itemprop ="discussionUrl" > <i class ="far fa-comment" > </i > 评论数 <span class ="post-comments-count valine-comment-count" data-xid ="{{ url_for(post.path) }}" itemprop ="commentCount" > </span > </a > </span >
打开 \hexo-theme-next\languages\zh-CN.yml
查找 colon
将 ":"
改为 " "
38. 归档页英文标点修改 打开 \hexo-theme-next\layout\archive.njk
查找
1 {{ __('cheers.' + cheers) }}
将 !
改为 !
打开 \hexo-theme-next\languages\zh-CN.yml
找到对应文本自行修改即可
39. 图片懒加载 打开 \hexo-theme-next\_config.yml
查找 lazyload: false
将 false
改为 true
安装 npm install hexo-lazyload-image --save
打开 \blog\_config.yml
添加
1 2 3 4 5 lazyload: enable: true onlypost: false loadingImg: /images/loading.gif
onlypost - 是否仅文章中的图片做懒加载, 如果为 false, 则主题中的其他图片,也会做懒加载,如头像、logo 等任何图片
loadingImg - 图片未加载时的代替图
使用格式
1 
安装 npm install hexo-lazyload --save
打开 \blog\_config.yml
添加
1 2 3 4 5 lazyload: enable: true
41. 本地调用 FontAwesome 打开文件夹 \blog\source
新建文件夹 fontawesome
下载 fontawesome--web
在 fontawesome 文件夹内放入文件 all.min.css 及文件夹 webfonts
打开 _config.next.yml
添加
1 2 vendors: fontawesome: /fontawesome/all.min.css
打开 \blog\source\fontawesome\all.min.css
将 ..
改为 .