Hexo 跳过渲染,创建自定义网页

Hexo 博客中所见文章都是经由渲染的静态网页,而静态网页的样式都直接由 Hexo 的主题控制,所以 Hexo 博客大部分都呈现出一种高度的统一化与规范化。不过 Hexo 提供了跳过渲染功能,使得我们可以直接在博客中放入自定义网页。
比如在博客中放入蹭饭图、自定义 404.html 、自定义 About 页面等。
1. 创建自定义网页
网页可以是自己编写的,也可以是别人现成的源码。
网页编写完成后,在Hexo\source目录下创建一个文件夹(文件夹名称任意,比如我创建的是cengfantu这个文件夹,部署完成后,访问http://login926.github.io/cengfantu/即可看到效果,依此类推)
将 html 文件放置于此文件夹,并重命名为 index.html 。
2. 跳过渲染
跳过渲染有下述两种方法,我更倾向于第一种方法。
2.1. 在html文件中添加跳过渲染指令
用编辑器打开\Hexo\source\创建的文件夹中的 index.html 文件,在开头添加如下代码即可
1 | --- |
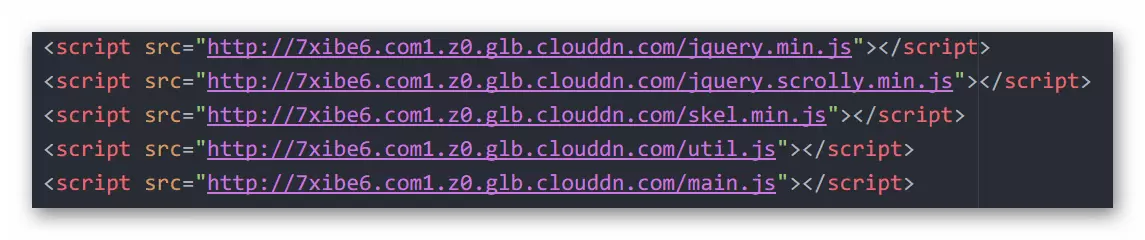
添加该指令后,执行 hexo g命令时便会跳过该 index.html文件,使得index.html不受当前 hexo 主题影响,完全是一个独立的网页,如果网页引用了 css 或 js ,这些 css 和 js 必须使用外链,如下图所示。

2.2. 在_config.yml文件中设置skip_render
使用编辑器打开 Hexo 目录下的_config.yml文件,找到skip_render
skip_render一般有以下四种常用参数:
- 跳过source目录下的
test.html: skip_render: test.html - 跳过source目录下 test 文件夹内所有文件:
skip_render: test/* - 跳过source目录下
test文件夹内所有文件包括子文件夹以及子文件夹内的文件:skip_render: test/** - 跳过多个路径:
1 | skip_render: |
_config.yml对格式要求严格,注意填写参数时的格式,添加完成后便不会渲染指定文件/文件夹。
如果网页引用了 css 或 js ,并将整个网页目录设置为跳过渲染,则不必再为 css 和 js 创建外链,可以直接引用
3. 完成
执行hexo g和hexo deploy命令后便可以在博客上看到自己创建的网页。
也可以在博客首页为这些页面增加一个入口。